
This will download the zip file with the plugin in it. No need to unzip it – we’ll be installing it as is. Now that you have the plugin, go ahead and log into your WordPress installation that you want to add auto-updates to.

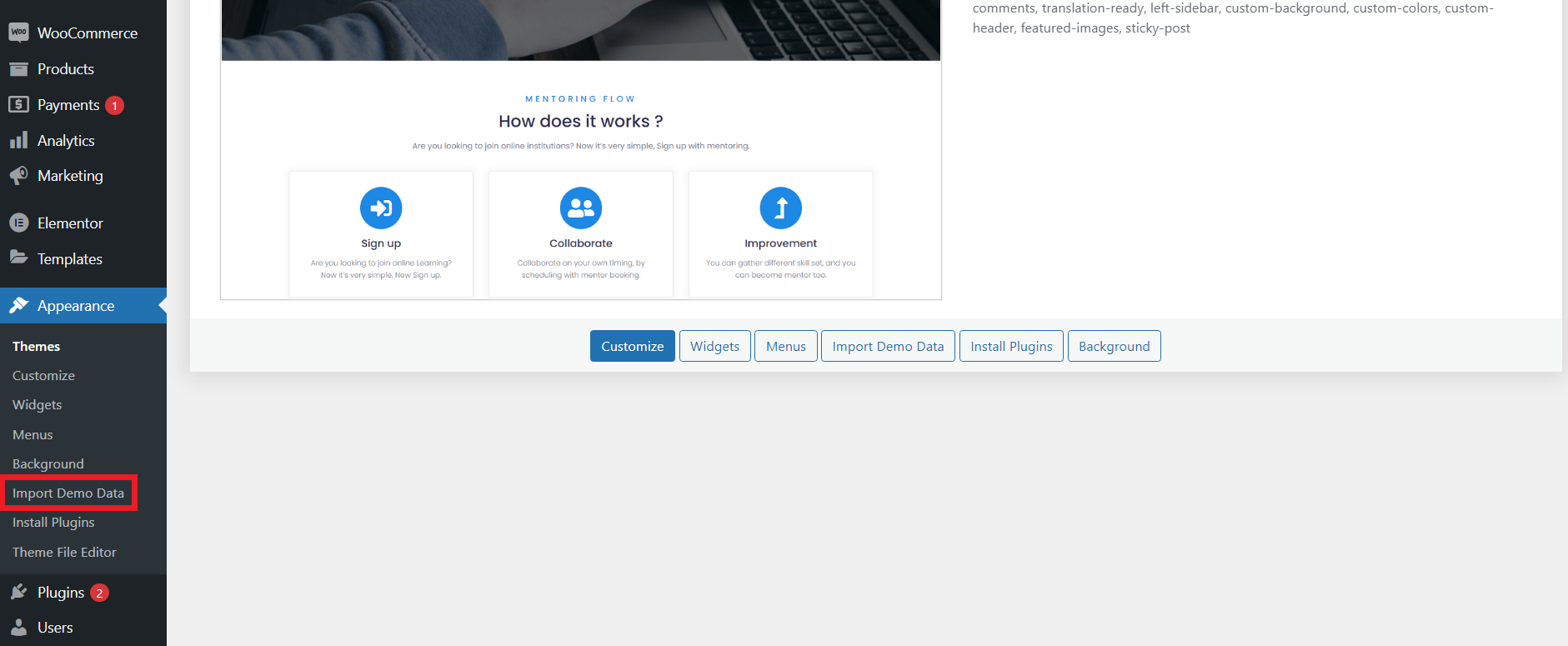
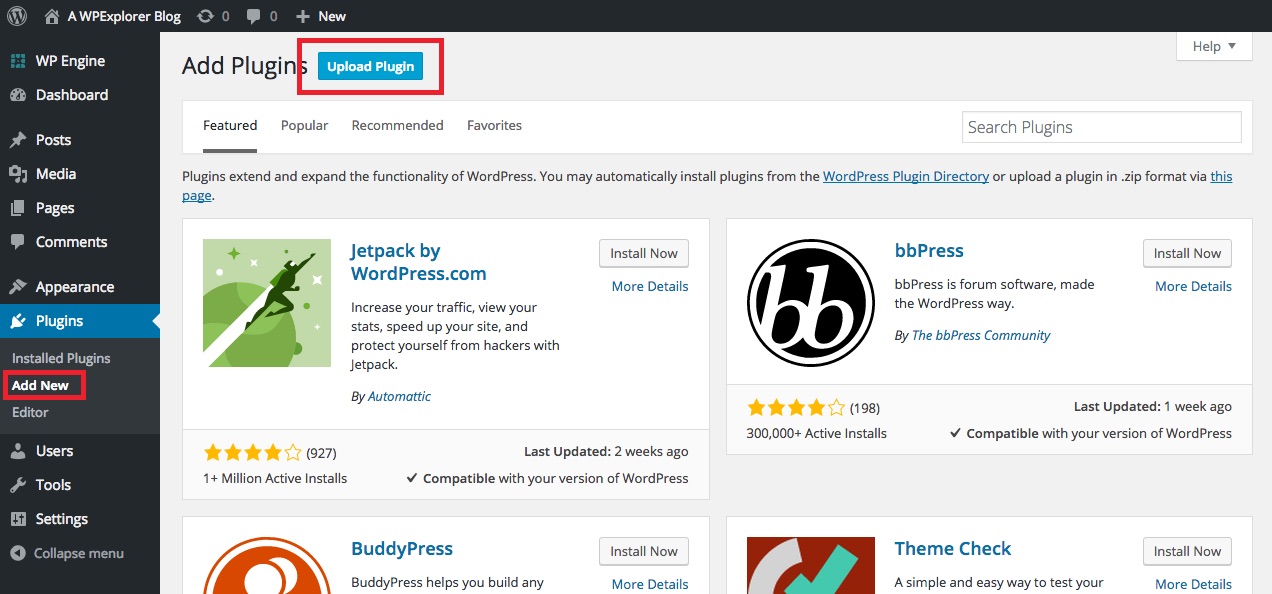
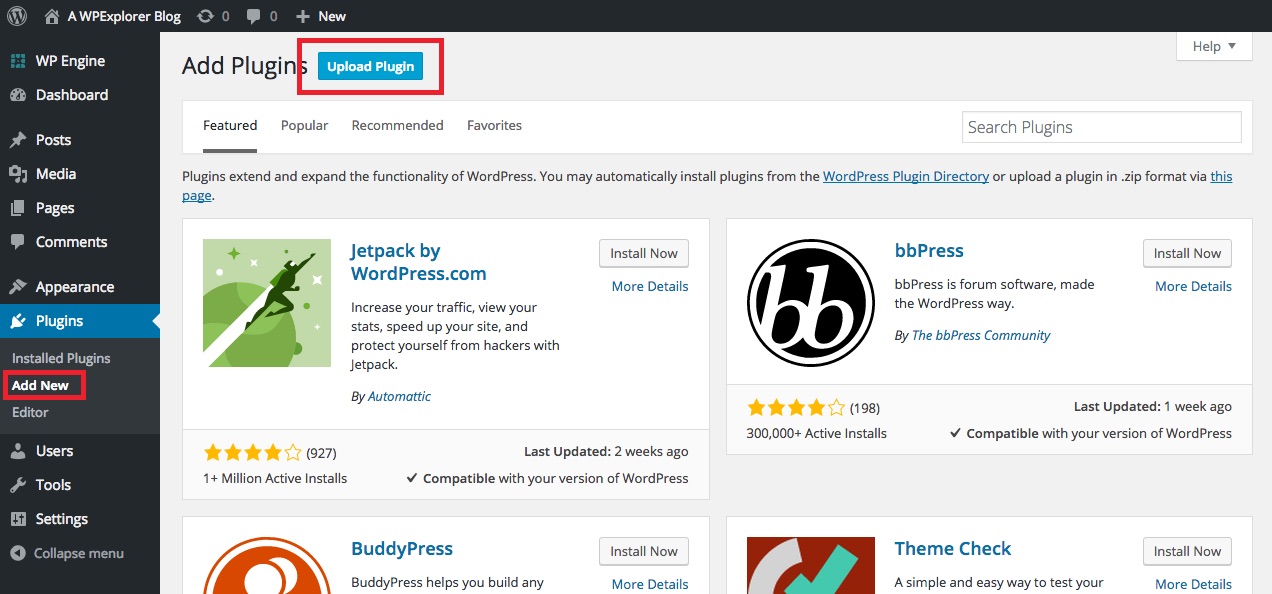
To install the plugin navigate to Plugins > Add New and click on the Upload Plugin button at the top of the page.

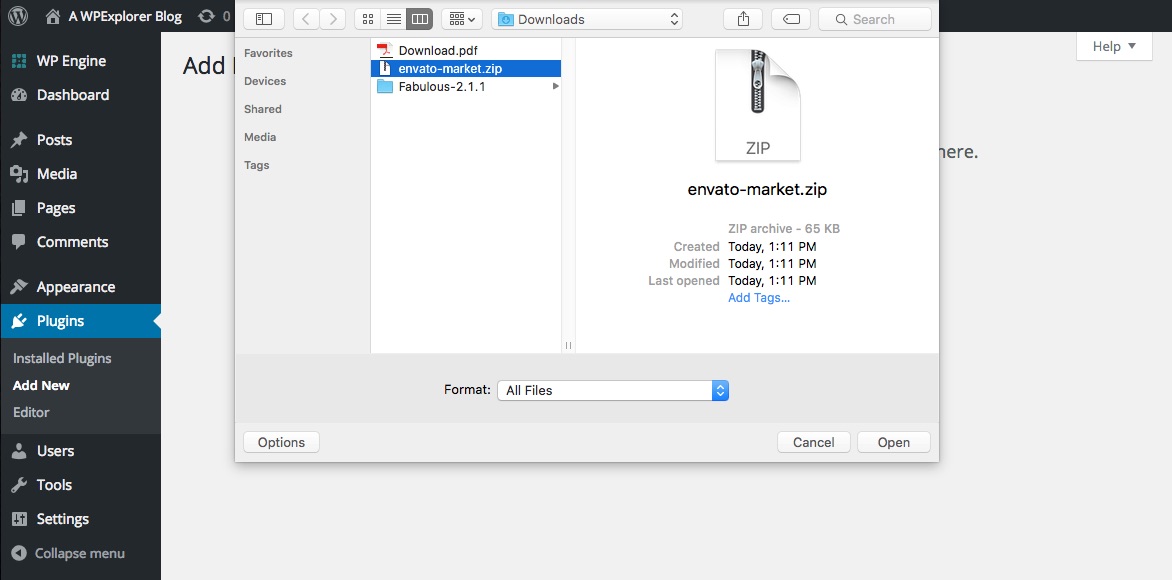
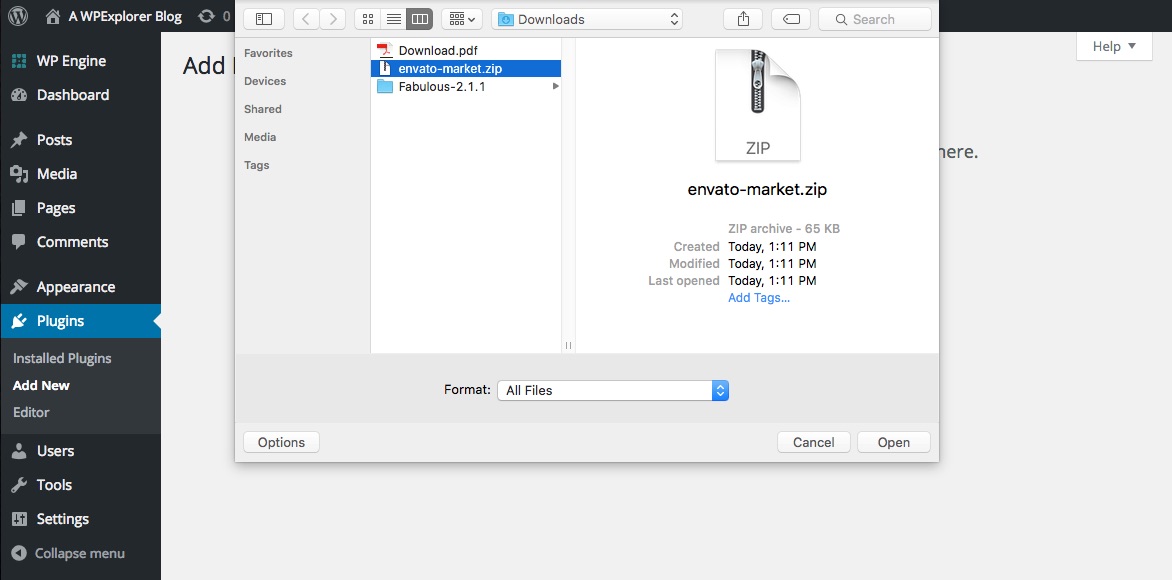
Next browse for the envato-market.zip file that you downloaded from Github.

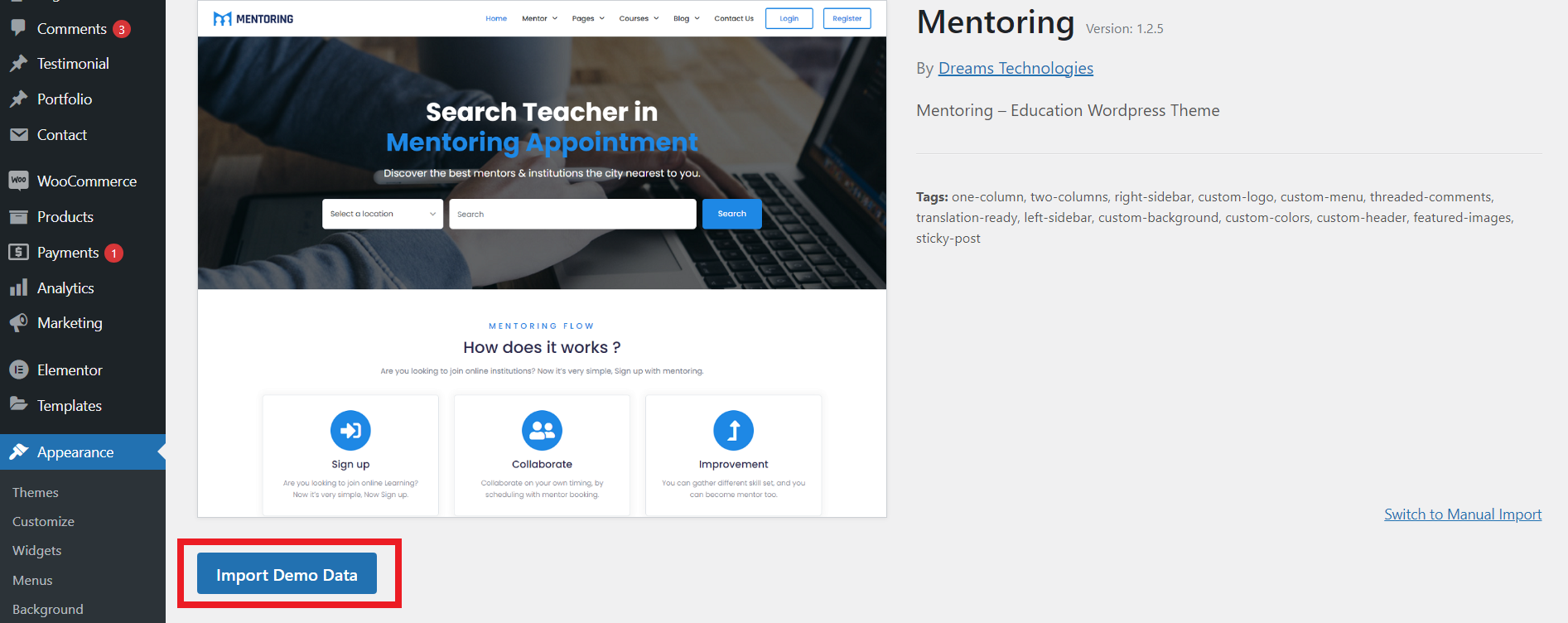
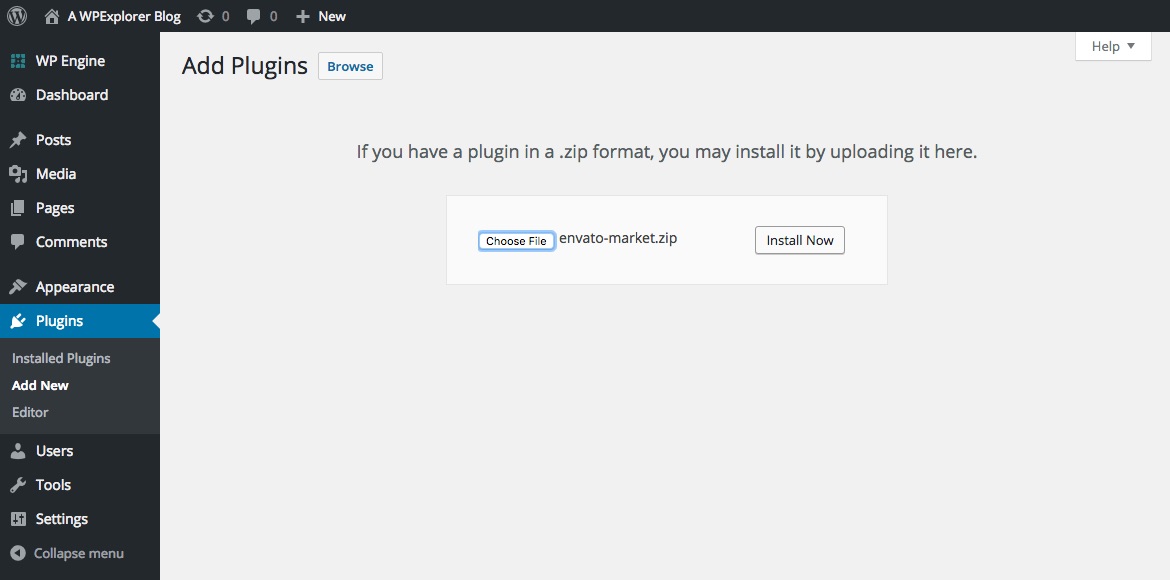
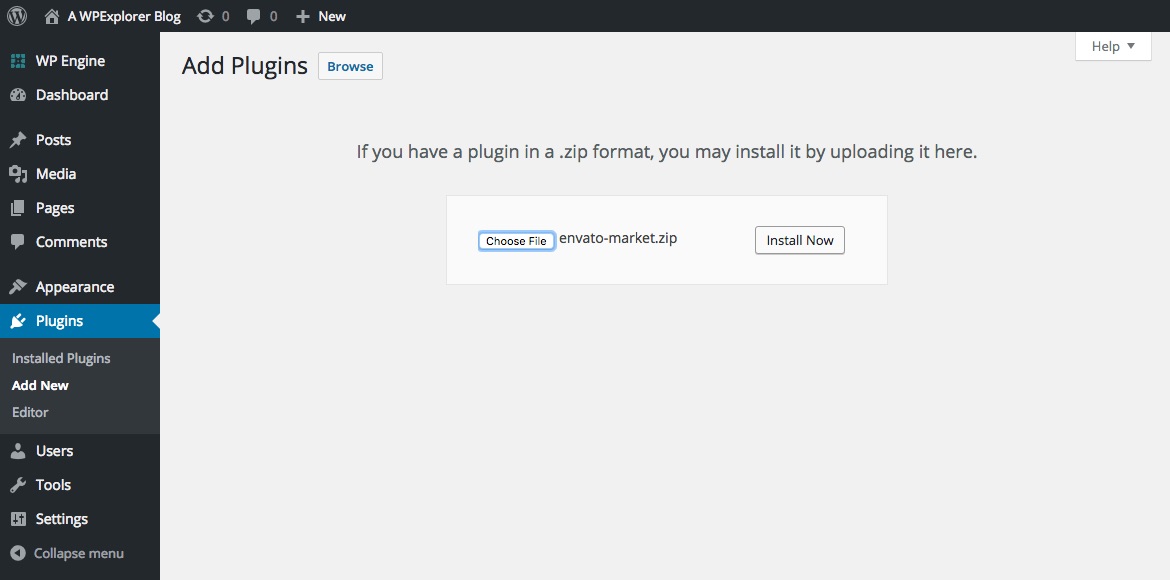
Then click the button to Install Now and when prompted click the Activate Plugin link.

The next step is to sync the Envato Market plugin with your Envato account to have access to all of your marketplace purchases as well as item updates.

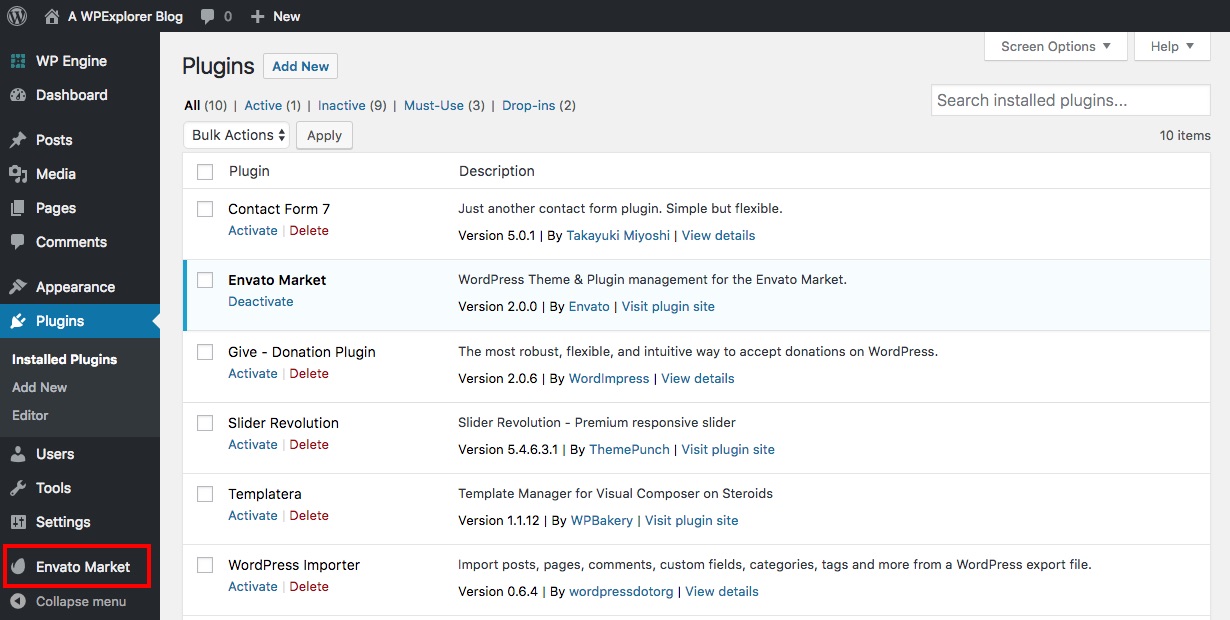
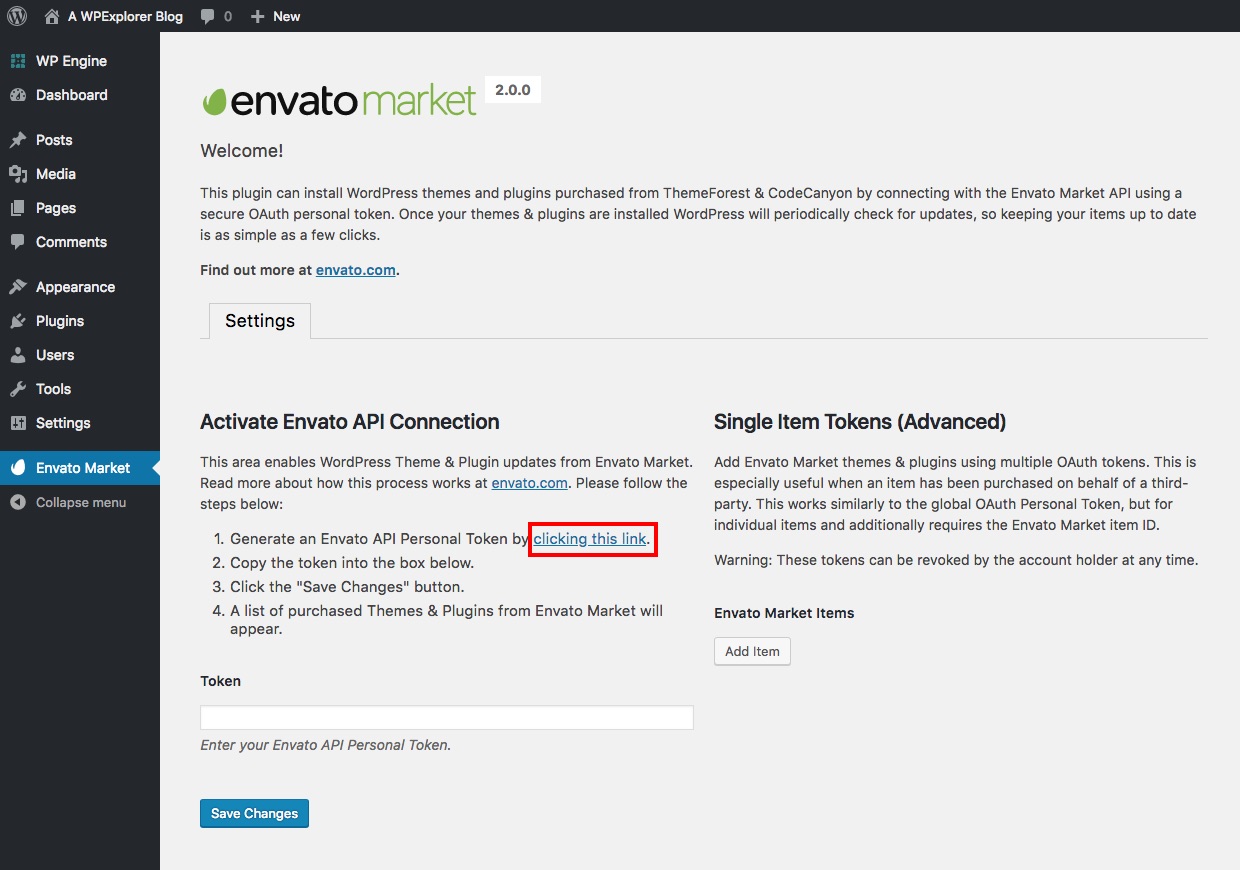
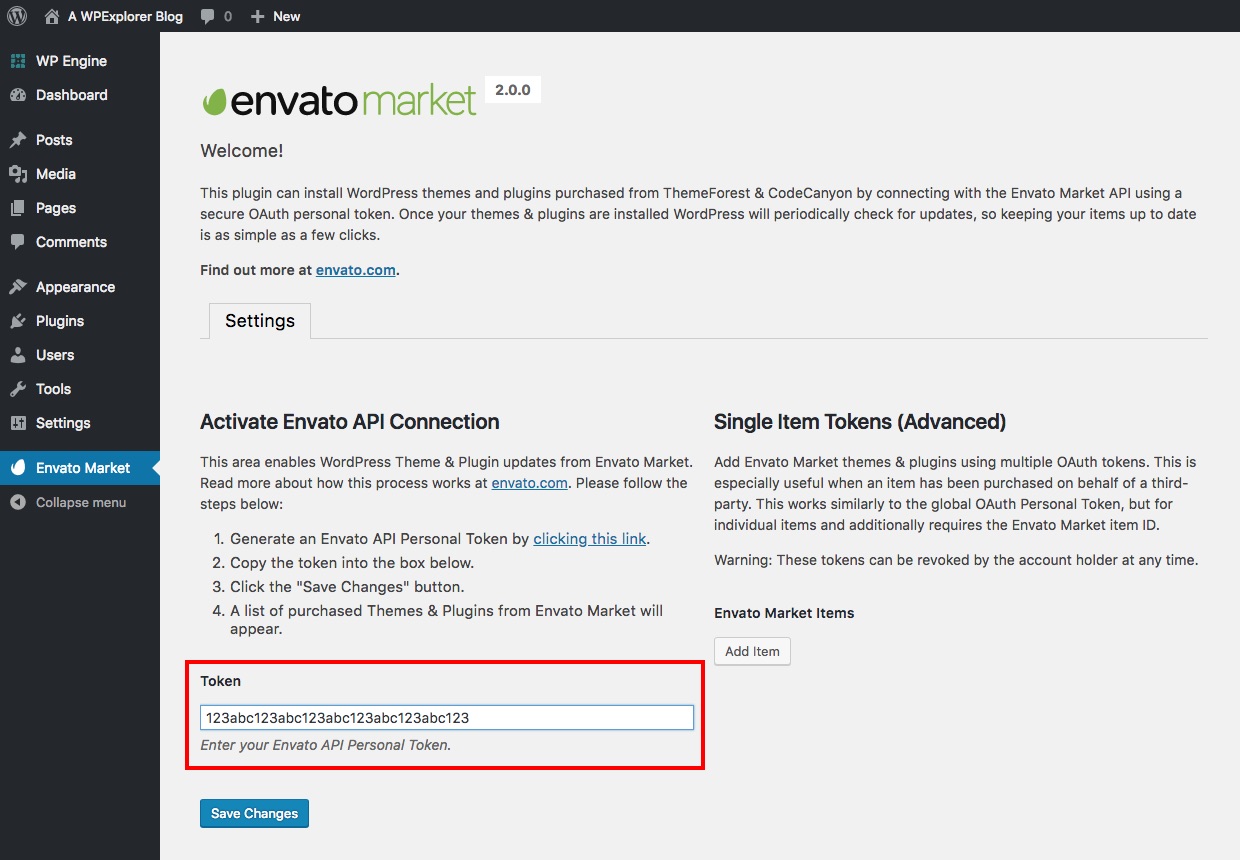
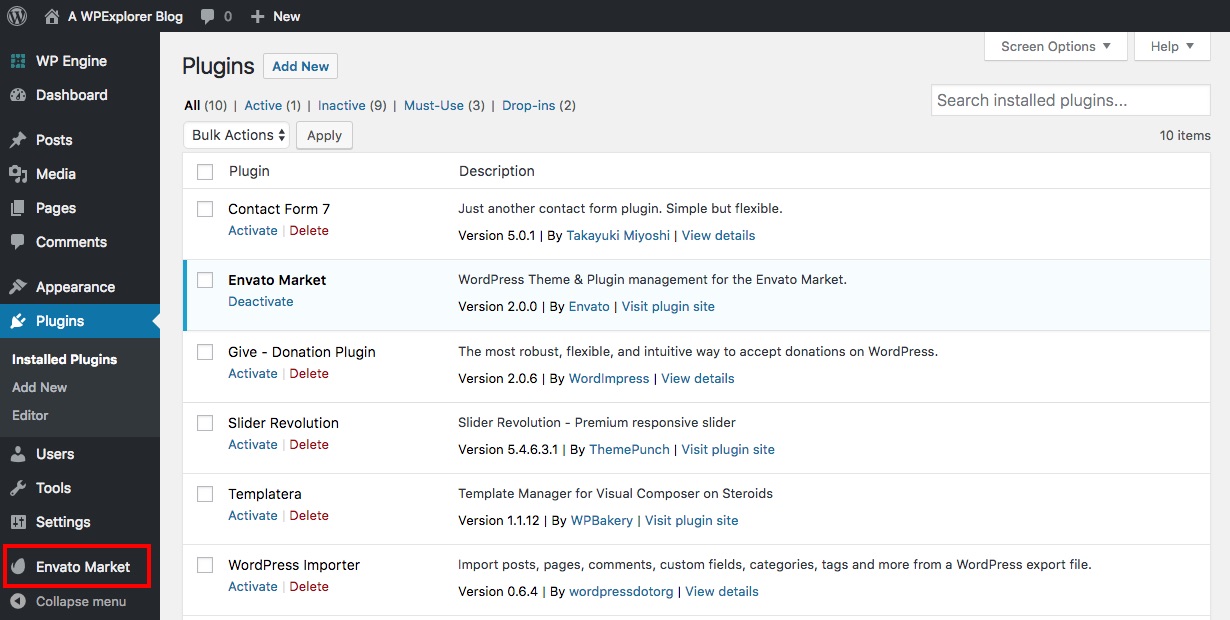
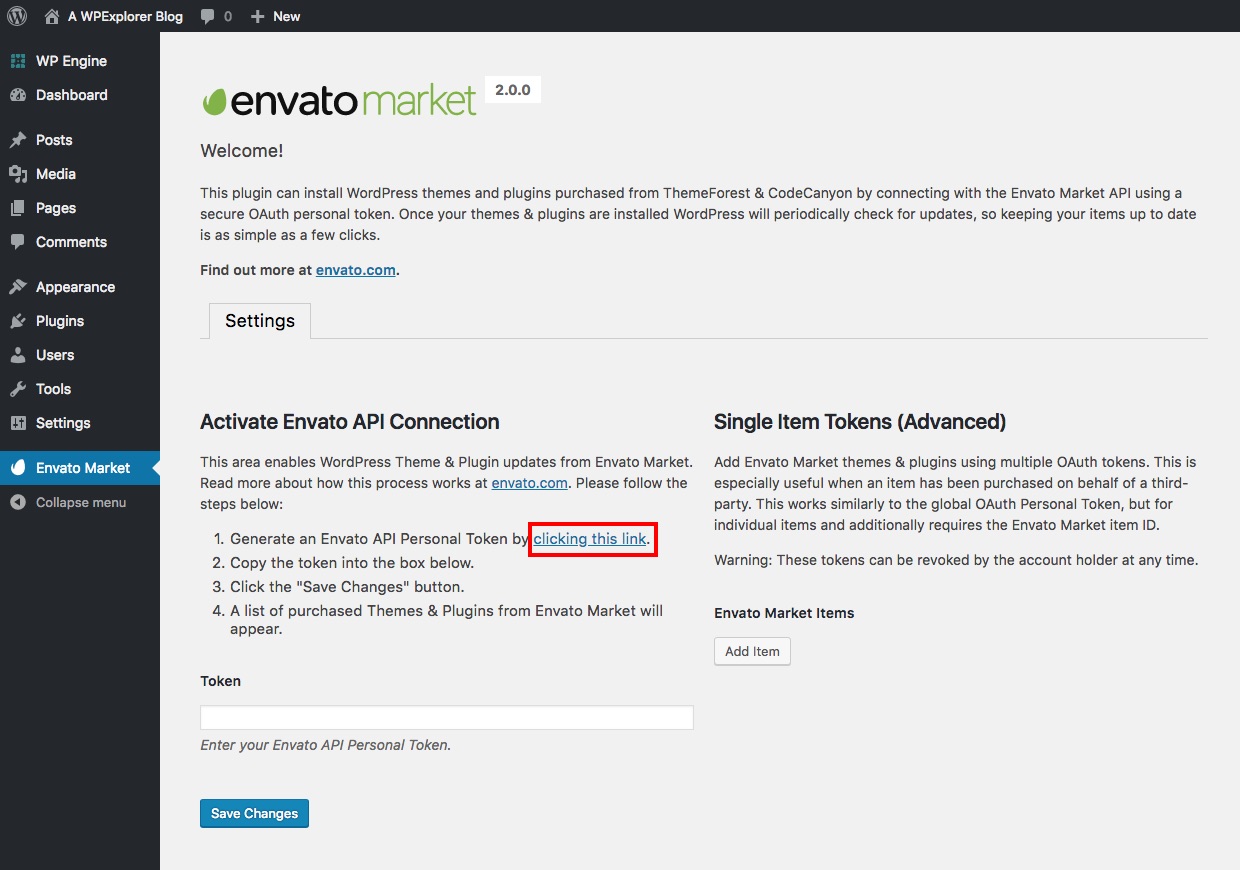
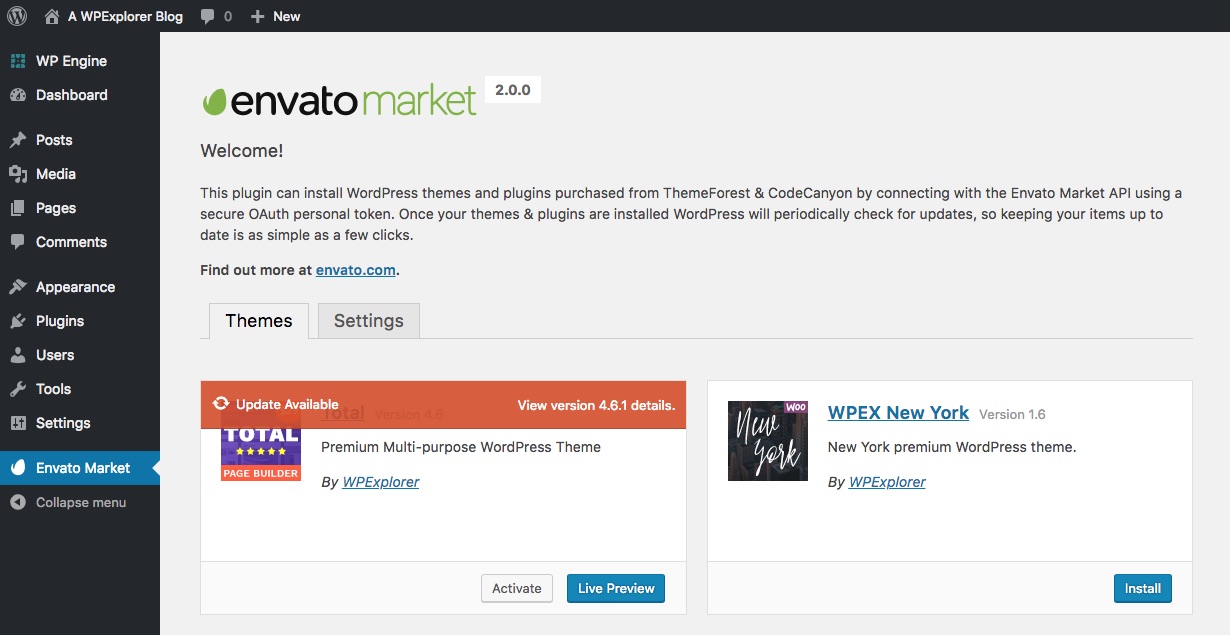
To get started click on the Envato Market link in your dashboard menu. You should see a screen similar to the one above. The very first step is to create an Envato API token. To do this, click on the generate a personal token link (highlighted in red above).

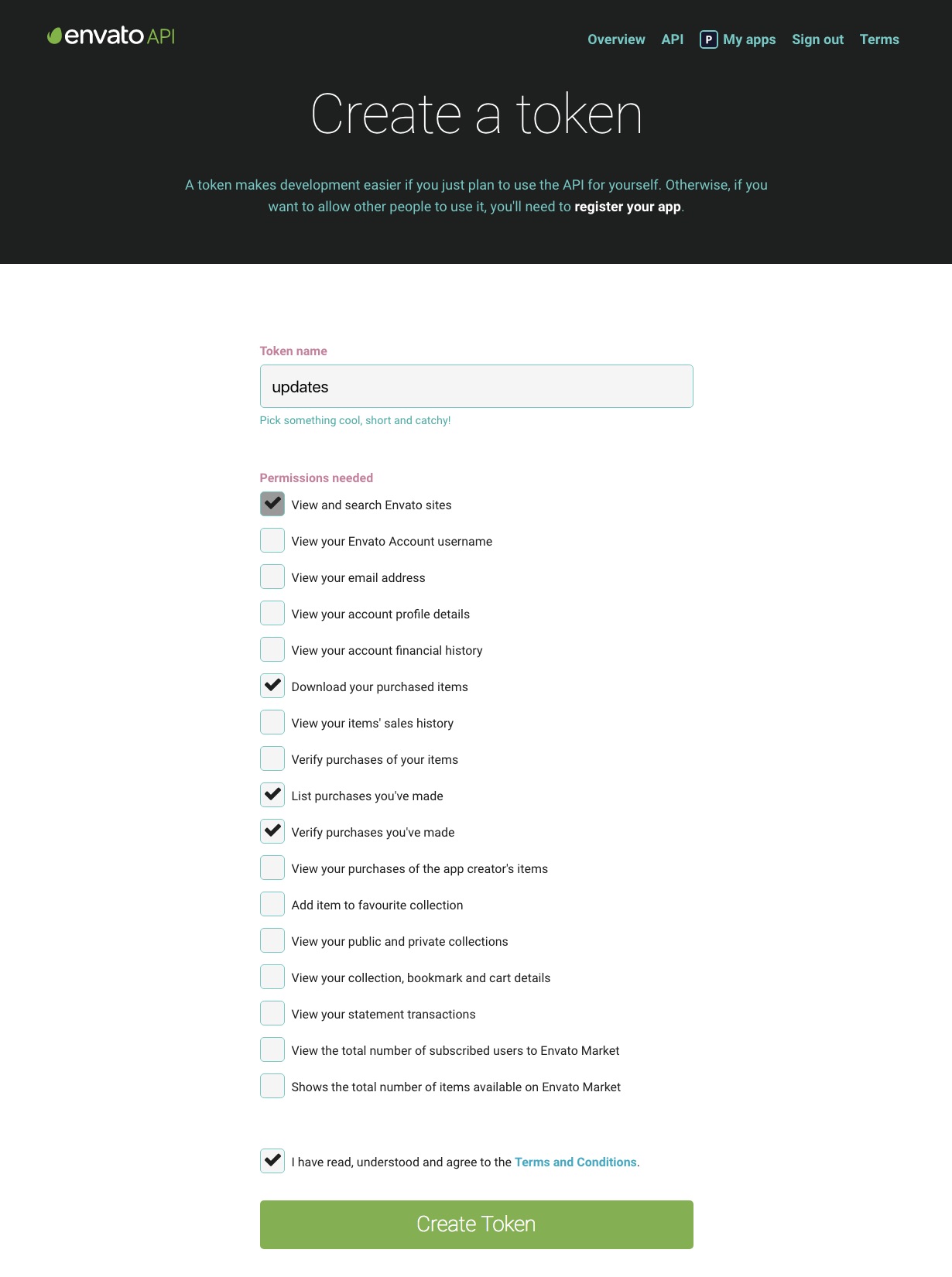
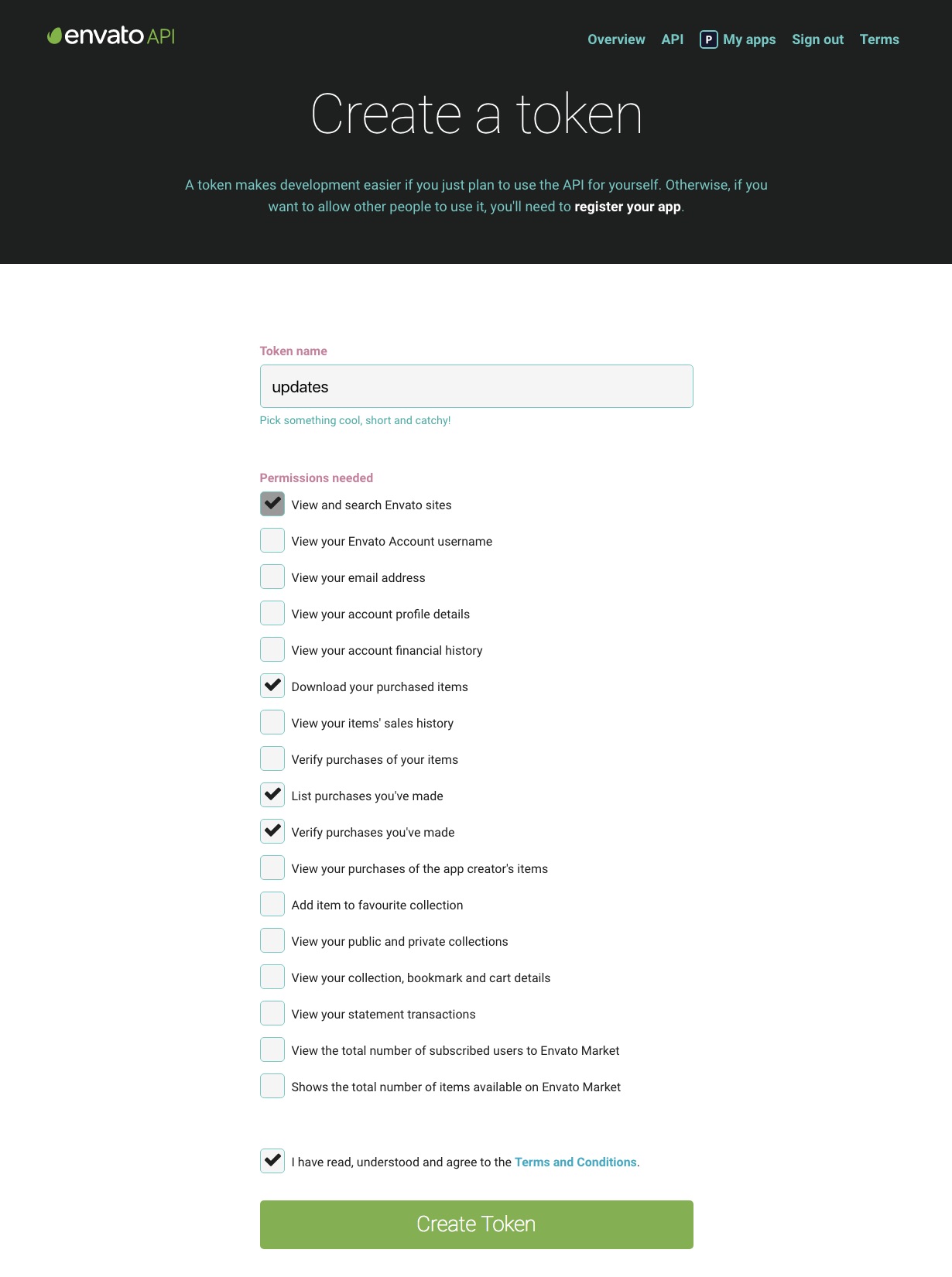
If you’re already logged into your Envato account you’ll be taken to the screen above (otherwise you will be prompted to login first before being redirected to this page). On this screen you can see what the Envato Market plugin is requesting permission to access via your Envato account (Envato sites, the ability to download your items, a list of your purchases and verification of your purchases). To proceed give your token a name, check the box that you have read and agree to the terms and then click the green button to create your token.

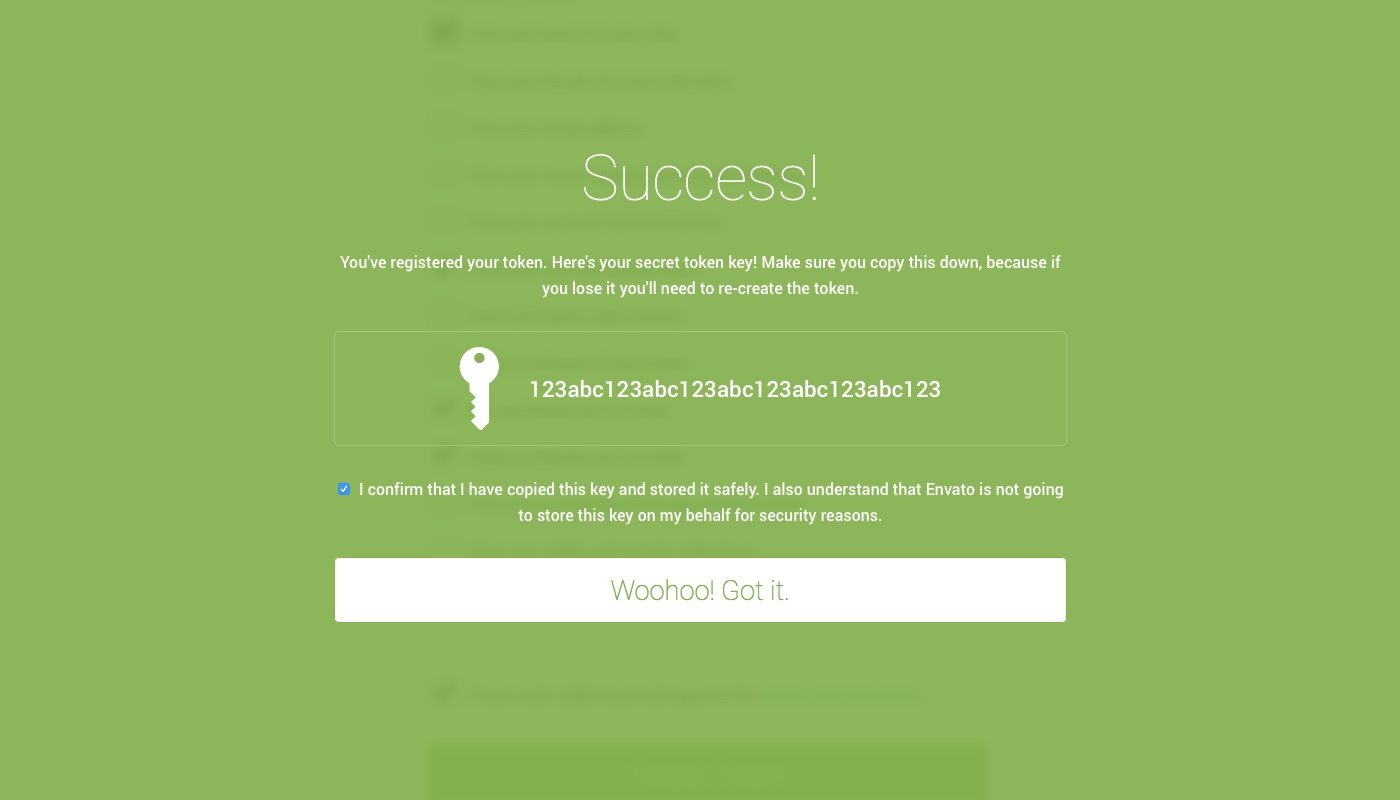
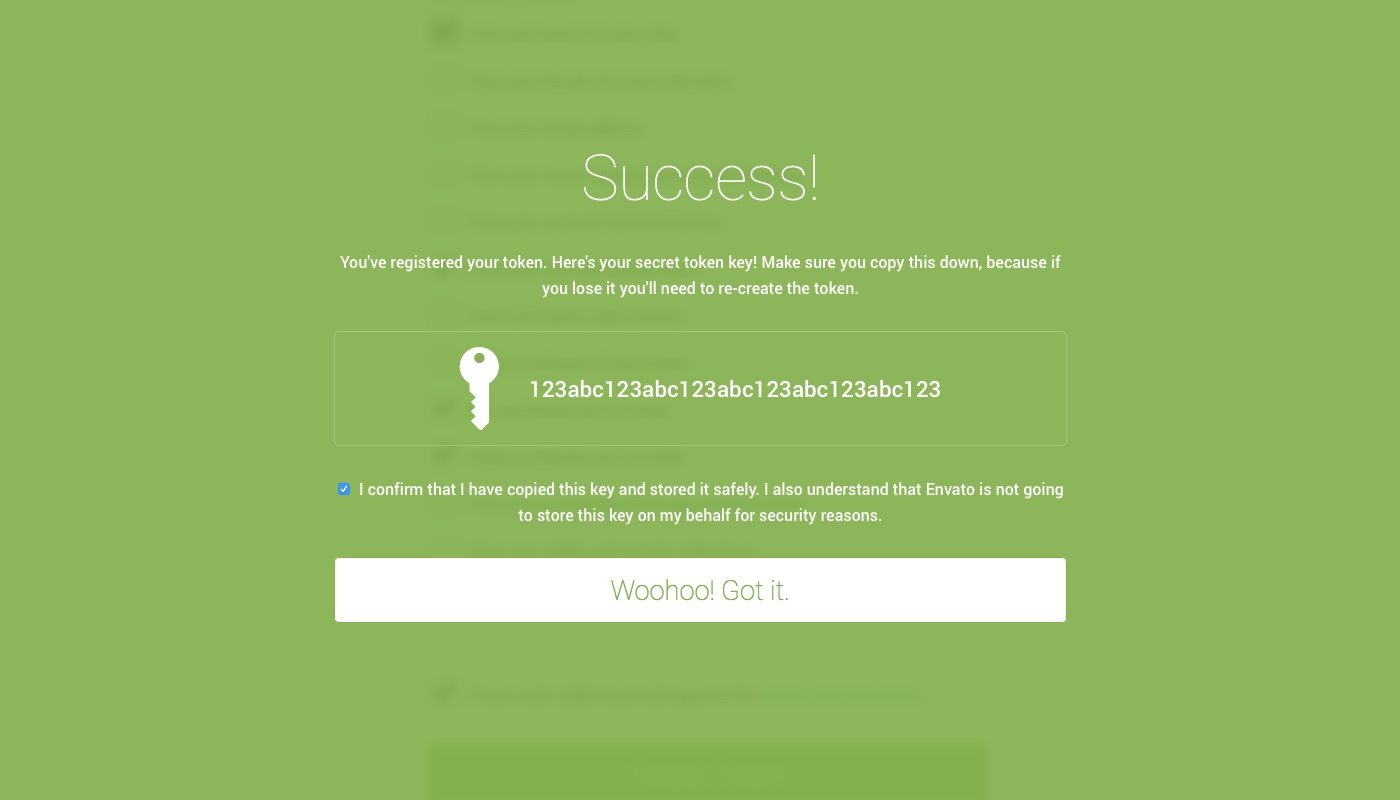
Once your token is created you will see a green success screen. Copy your token code (this is very important since Envato doesn’t store a copy of the token for you), check to confirm that you’ve copied it and click the white button that you got it.

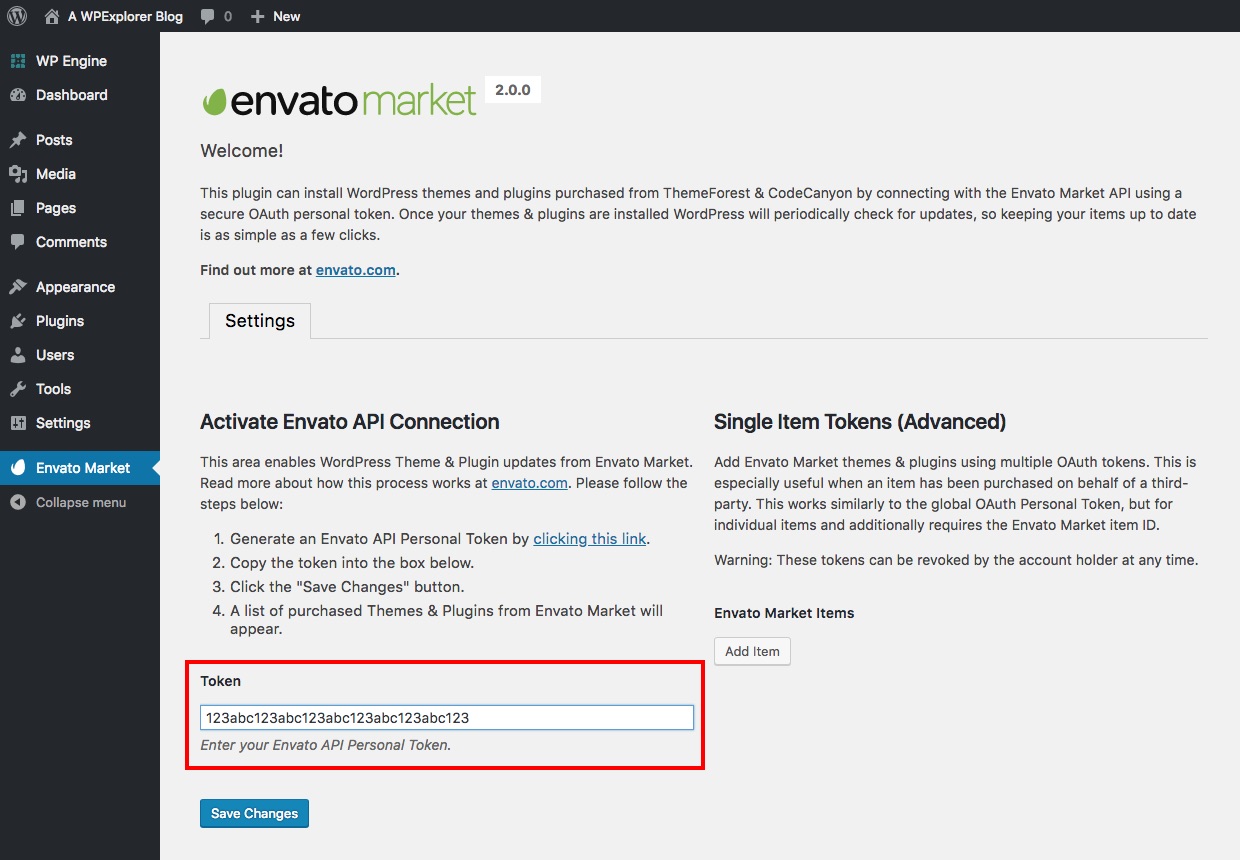
Now go back to your WordPress installation and paste in your Envato API token then click save.

It’s possible that you might see the error above when you first enter your token. Don’t worry, just go back to the previous page and try again. It should work on the second go.

Please click here for more